
What Are Core Web Vitals & How Can You Improve Them?
Want your website to shine in the eyes of both users and Google?
Then you'll need to understand and optimize your Core Web Vitals! These crucial performance metrics play a key role in how your website is experienced and ranked.
Stick with us as we explore what these vitals are and share some powerful tips to help you improve them, making your website faster, friendlier, and more favored by Google.
Let's take your web performance to the next level!
Read More: Why User Experience Is Vital for Quality SEO
Understanding Core Web Vitals
Core Web Vitals is a group of three factors. These factors are used to judge the speed and stability of a webpage. They are part of Google's page experience signals, which decide how a page ranks in search results.
The Three Core Web Vitals Metrics
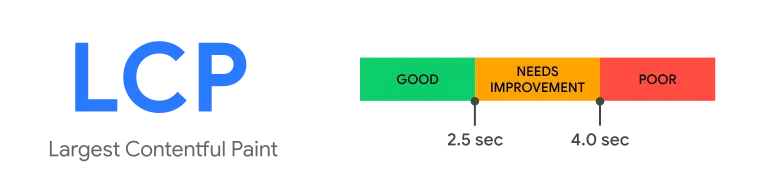
Largest Contentful Paint (LCP):
This measures how long it takes for the biggest content to appear on the screen. For a good user experience, LCP should occur within 2.5 seconds of when the page starts loading.
First Input Delay (FID):
This gauges how long it takes for a page to react when a user first interacts with it. To offer a good user experience, pages should have an FID of less than 100 milliseconds.
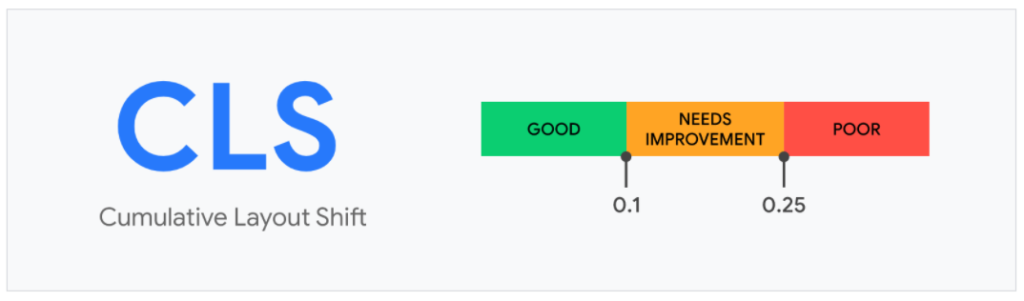
Cumulative Layout Shift (CLS):
This judges how much-unexpected movement occurs on the page. To avoid content shifting, pages should maintain a CLS of less than 0.1.
Importance of Core Web Vitals
Role of Core Web Vitals in User Experience
Core Web Vitals greatly influence how users feel about a website. If a site loads quickly, responds to input promptly and doesn't shift around unexpectedly, users will enjoy their time on the site. They'll be more likely to stay longer, explore more, and come back in the future.
Impact of Core Web Vitals on SEO
Google uses Core Web Vitals as a part of its system for ranking websites. Websites that score well on these vitals may appear higher in search results. This is because Google wants to show users the best, fastest, and most user-friendly websites. So, by improving these vitals, you can boost your site's chances of ranking higher.
How to Measure Core Web Vitals
Tools for Measuring Core Web Vitals
Google's PageSpeed Insights:
This is a free tool from Google. You can use it to check the speed of your website. Just enter your site's URL, and it will give you a report. This report includes your Core Web Vitals scores.
Chrome User Experience Report:
This tool shows how real users experience your website. It uses data from people using Chrome to browse your site. It can show you how well your site does on Core Web Vitals over time.
Other Tools:
There are many other tools out there. They can help you keep track of your website's performance. Examples include the web.dev's Measure tool, GTMetrix, and Pingdom.
Understanding the Core Web Vitals Report
The report will show your website's LCP, FID, and CLS scores. It will tell you if your site is doing well or needs improvement. If a score is in the green zone, it means it's doing well. A score in the red zone means it needs work.
Strategies to Improve Core Web Vitals
Improving Largest Contentful Paint (LCP)

Optimize Server Response Time:
Make sure your server responds quickly. It can slow down how fast your page loads if it takes too long.
Preload Key Resources:
Preloading lets your browser know which files to load first. This can speed up how fast the main content of your page loads.
Compress Images:
Large images can slow down your page. Compressing them makes them smaller in size. This can help your page load faster.
Improving First Input Delay (FID)

Minimize JavaScript Execution Time:
JavaScript can slow down your page. Keep your JavaScript code as short as possible. This can help your page react faster when users interact with it.
Break Up Long Tasks:
Long tasks can block your page from responding to user input. Try to break them up into smaller tasks. This can help your page respond faster.
Optimize Page Load Performance:
Make sure your page loads as quickly as possible. You can do this by cleaning up your code and using less resources.
Improving Cumulative Layout Shift (CLS)

Allocate Space for Dynamic Content:
If your page has content that changes, make sure you have space for it. This can stop your page from moving around as it loads.
Avoid inserting content above existing content:
If you add new content, don't put it above content that's already there. This can cause your page to shift.
Use Font Loading APIs:
This can stop your text from moving around as your page loads. It ensures your text shows up immediately, even if the font isn't loaded yet.
Read More: Top SEO Companies in Pakistan
FAQs
What are Core Web Vitals?
Core Web Vitals are three factors that Google uses to measure a website's performance. They look at how fast a site loads, how quickly it reacts to user interaction, and how stable it is while loading. The three Core Web Vitals are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Why are Core Web Vitals important?
Core Web Vitals are important because they affect user experience. Users will enjoy using it if a site loads quickly, responds to input fast, and doesn't move around while loading. Plus, Google uses Core Web Vitals in its system for ranking websites.
How can I improve my website's Core Web Vitals?
Improving your website's Core Web Vitals involves several steps.
First, you should measure your current performance using tools like Google's PageSpeed Insights. Once you know where you need to improve, you can take steps like optimizing your server response time, compressing images, minimizing JavaScript execution time, and more.
It may take some work, but improving your Core Web Vitals can lead to a better user experience and possibly a higher search ranking.
Conclusion
In conclusion, Core Web Vitals are crucial in today's digital world. They help us understand how well a website is doing. They focus on how fast a site loads, how quickly it responds, and how stable it is. These factors have a big impact on user experience. They can also affect how well a site does in Google's search results.
So, if you own a website, start focusing on your Core Web Vitals. Use tools like PageSpeed Insights to measure your performance. Then, make the necessary changes to improve your scores. It may take some work, but it can lead to more users and success. After all, a fast and user-friendly website wins the race in the digital world!
Optimize your business's digital growth with ManagingSEO, the number one SEO Agency in Pakistan.

Leave a Comment